ブログでよくみるあのサムネイルが付いたリンクを挿入したい。
サイトの下の方に関連記事として自動で表示されているけど、ピンポイントで表示させたい。
そう思い検索してみるものの、画像付きリンクの名前がわからずまずそこから。
やっと見つけた名前は「ブログカード」。
しかし、簡単につけられると紹介されている方法は、phpファイルやcssファイルにコピペなど仕事終わりにボーっと作業している頭には入ってこない。
諦めかけたとき、Cocoonには標準で使えることを知り、何となく試したら簡単に表示されました。
その『Cocoonのブログカードの挿入方法』をご紹介いたします。
設定の確認
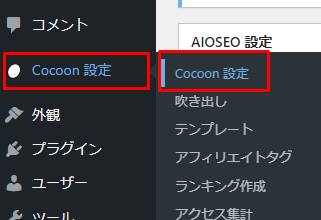
1「Cocoonの設定」を開きます。

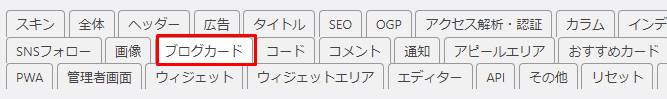
2「ブログカード」タブを選択します。

3「ブログカード表示を有効にする」にチェックが入っているか確認してください。
ここでサムネイルの表示位置なども変更できます。

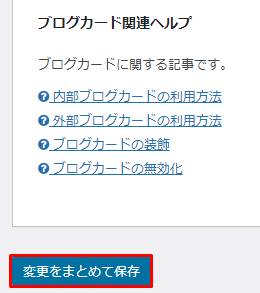
4 変更があったら下部にある「変更をまとめて保存」をクリックします。

ブログカードの挿入
5 設定の確認が終わり、いよいよ挿入です。リンクをしたいURLを入力します。
例)https://freepcclass.com/romaji_base_1
リンクをしたいURLをコピペするとすぐにブログカードが表示されます。

6 おっ!思ったのと違うのが出てきました。
しかし、プレビューしていただくと間違っていないことに気付きます。

7 ちゃんと普通のサムネイルの大きさで表示されます。

「URL」をコピペするだけで簡単に挿入できるなんて、WordPress初心者なので感動。
おもしろいオモチャを手に入れたワクワク感。これから色々試していきたいと思います。


